

My Role
Facilitate Whiteboard & User Feedback Sessions, Wire framing & Sketching, Low-Fidelity Prototyping, Interaction & Visual Design.
1. Kickoff Meeting
The kickoff meeting ensured that everyone on the project team could come together and review KPIs, Goals, User Needs, etc. before starting the project. This allows for everyone to have a say early on and also allows for everyone to come out of the meeting with a shared vision and goal.
2. Whiteboard Sessions
After the initial kickoff meeting the next step was to come together as a team to quickly ideate. This is a great way to get concepts out of everyone’s heads and onto a whiteboard or piece of paper. From these sessions we were able to choose what the best possible direction for the product was going to be and go from there.


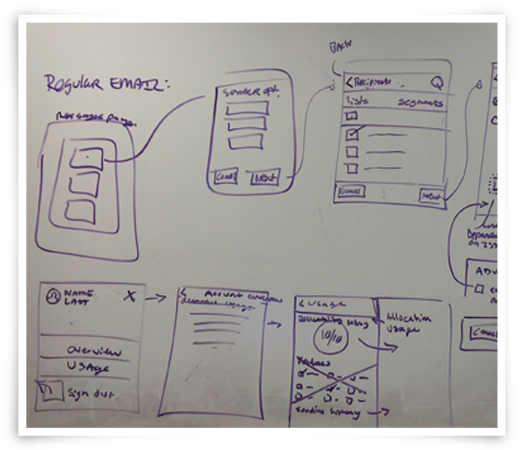
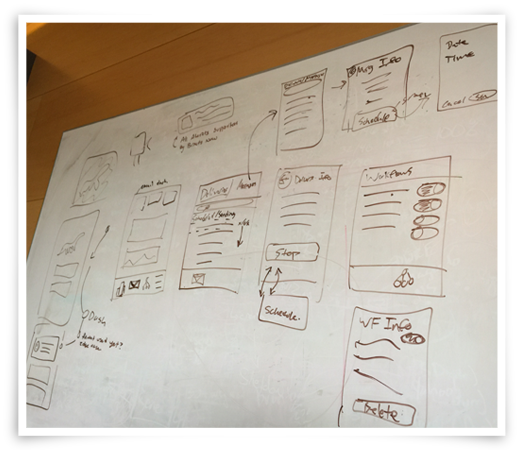
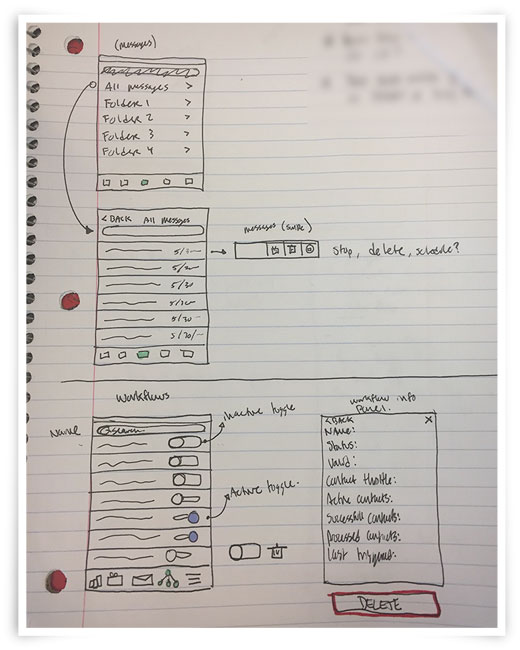
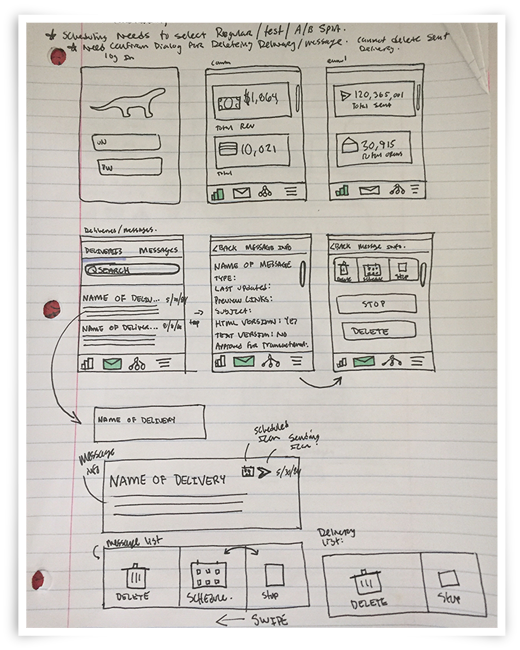
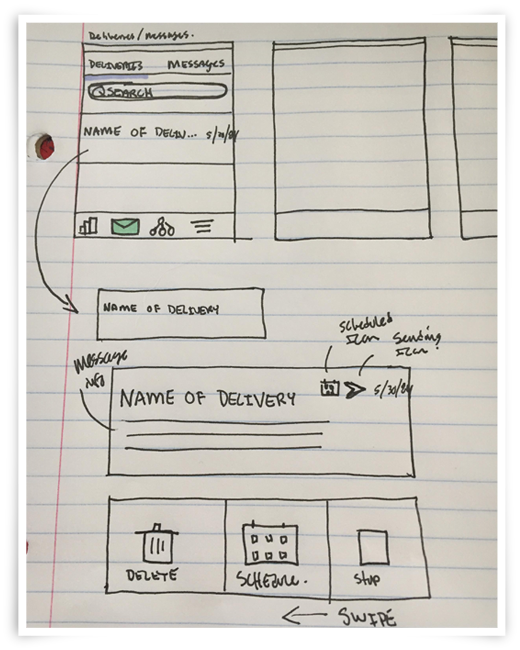
3. Sketches & Wireframes
Sketches and wireframes apply interactions and early structure to the ideas that come from the white boarding sessions. These wireframes build out the beginning interactions and proposed visual elements and are great for quick feedback and iteration. From here quick interaction prototypes can be established and potential pain points can be uncovered. From here the concepts are finalized and the general direction of the product starts to take shape.



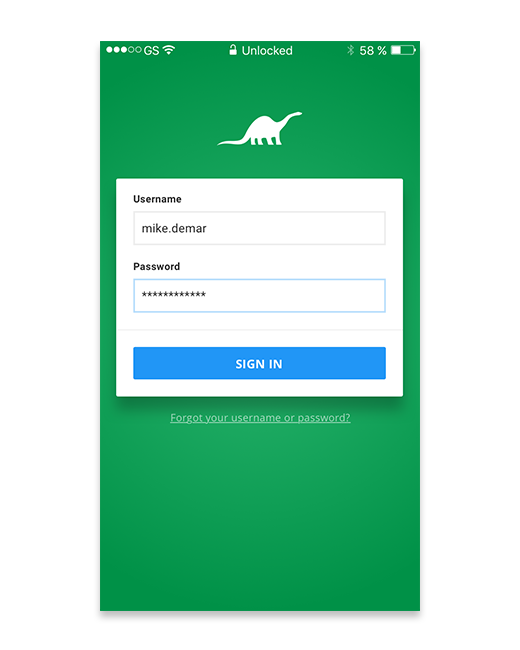
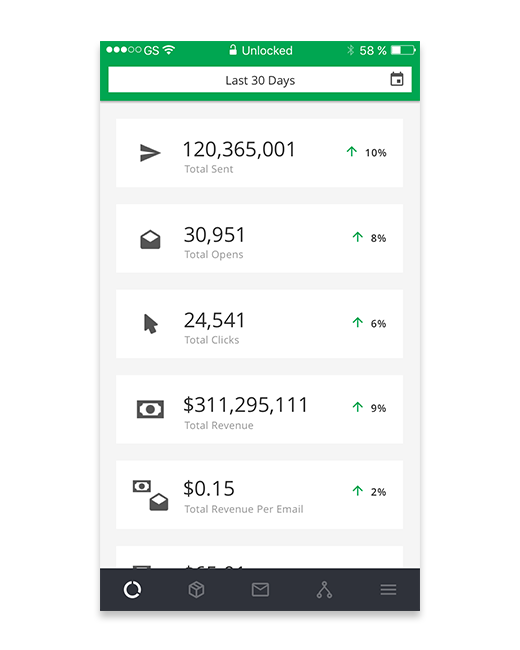
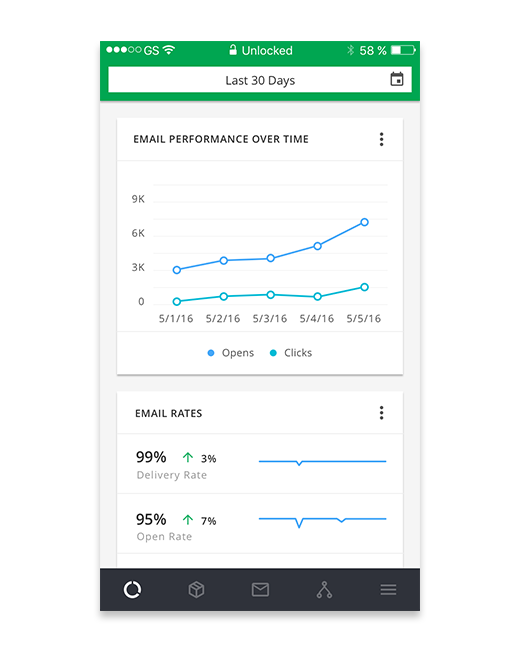
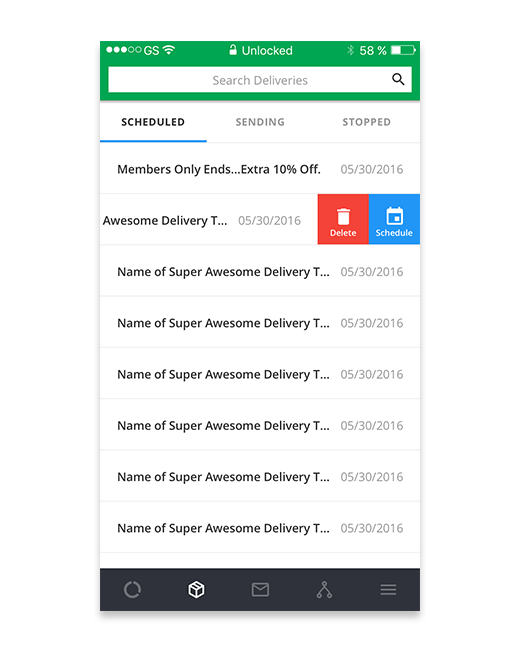
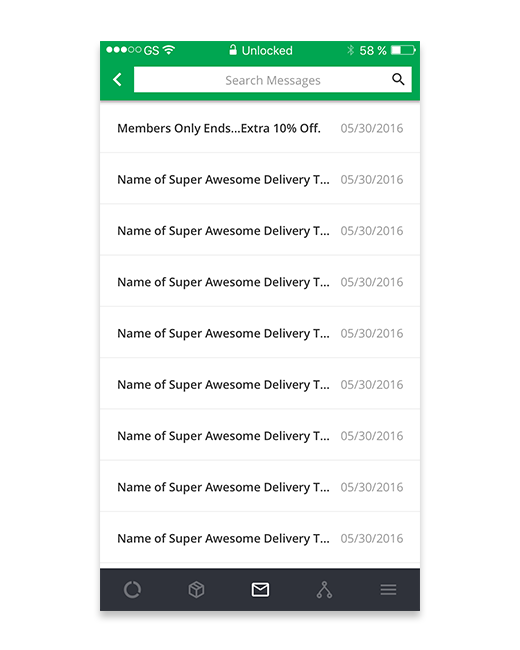
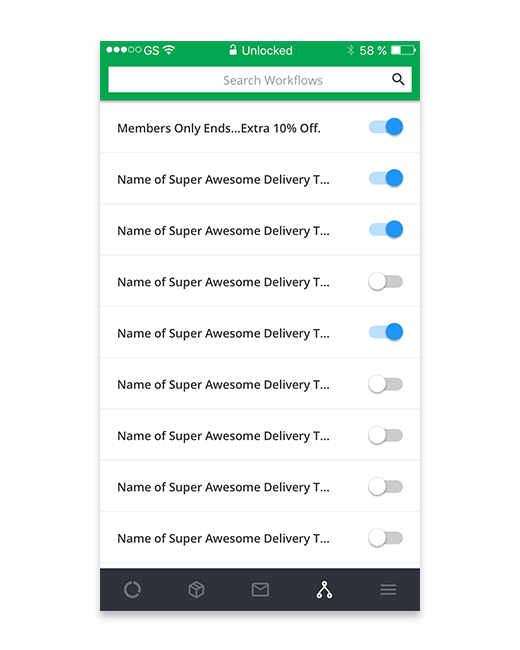
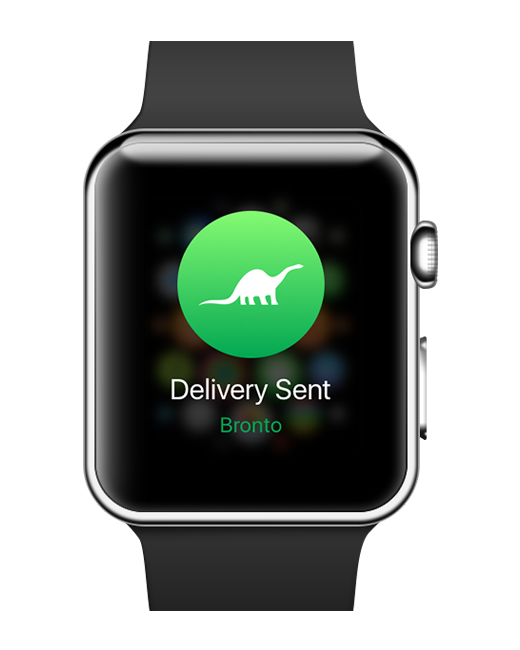
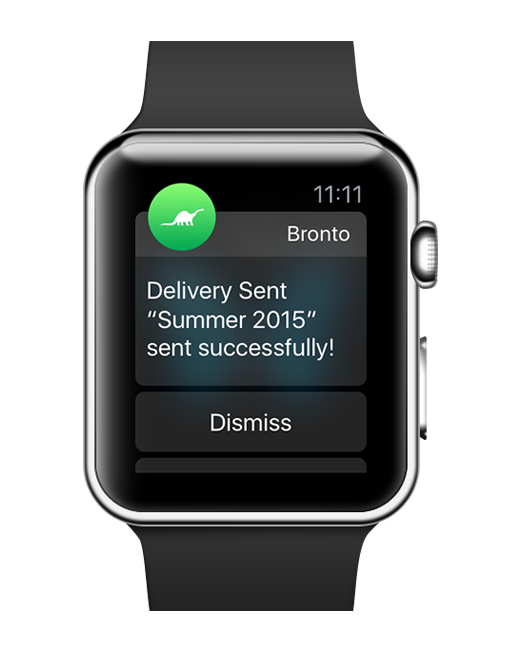
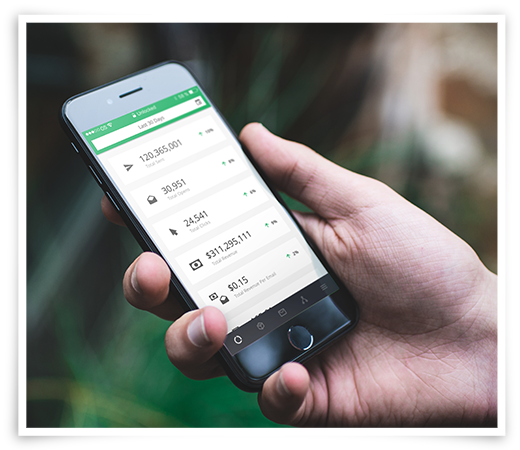
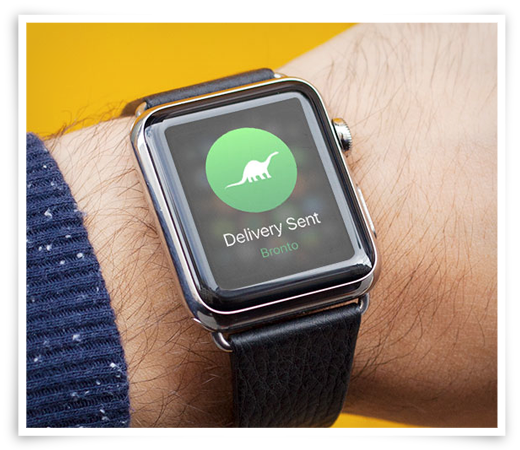
4. Visual Designs & Prototypes
Next I transitioned into the visual design phase of the project. From here wireframes that were used to formalize the products interactions and structure are now given applied high level visual designs. The visual designs are used to build clickable prototypes and to share at user feedback sessions and product stakeholder meetings.