Step Sequence
The Step Sequence pattern should be used when a user needs to input large amounts of data into a system in order to complete a task. This input of data can, at times, seem very burdensome and without clear steps or instructions the user is more likely to become frustrated during the process. Using the Step Sequence pattern helps to create a better user experience by taking the users task and breaking it up into smaller bite sized chunks. These “chunks” or “steps” are shown to the user one at a time. Each step clearly communicates which part of the process the user is on, which step or steps they have already completed, and how many steps they have left to completion.
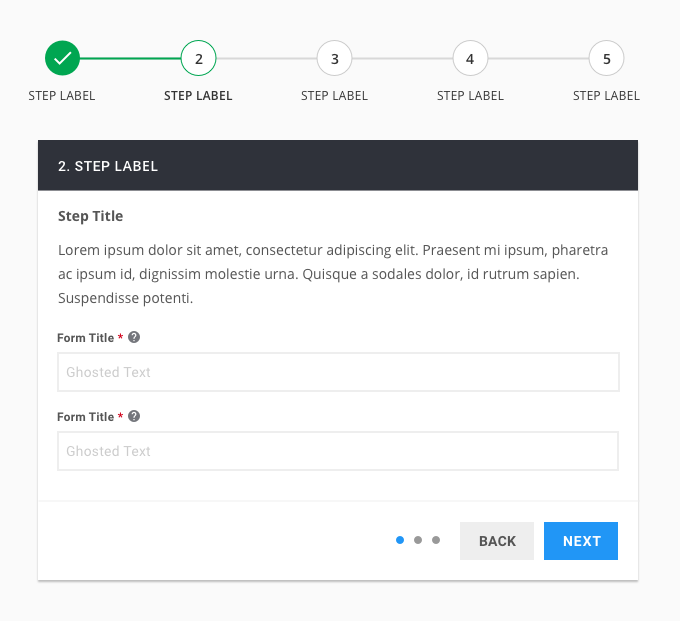
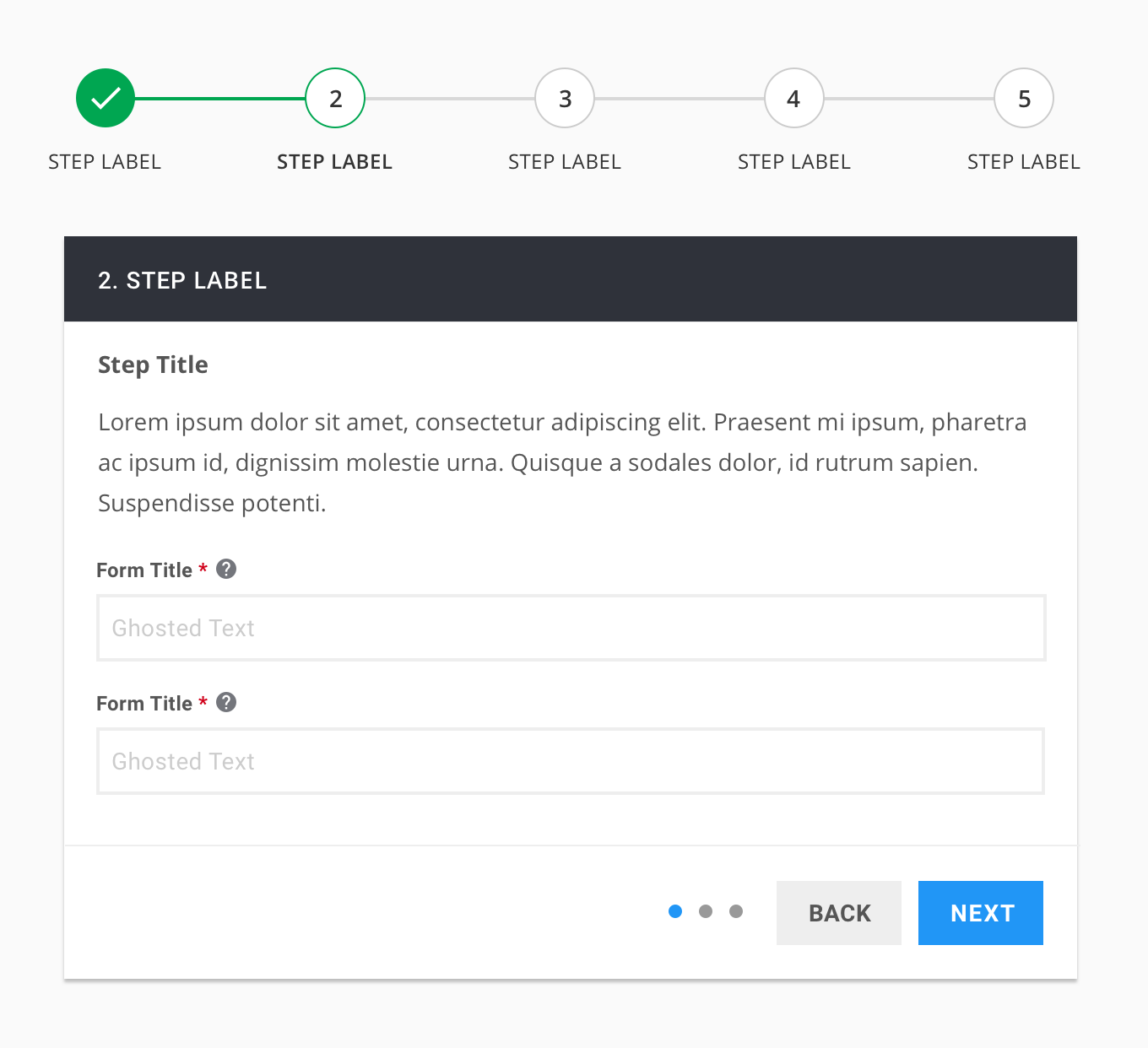
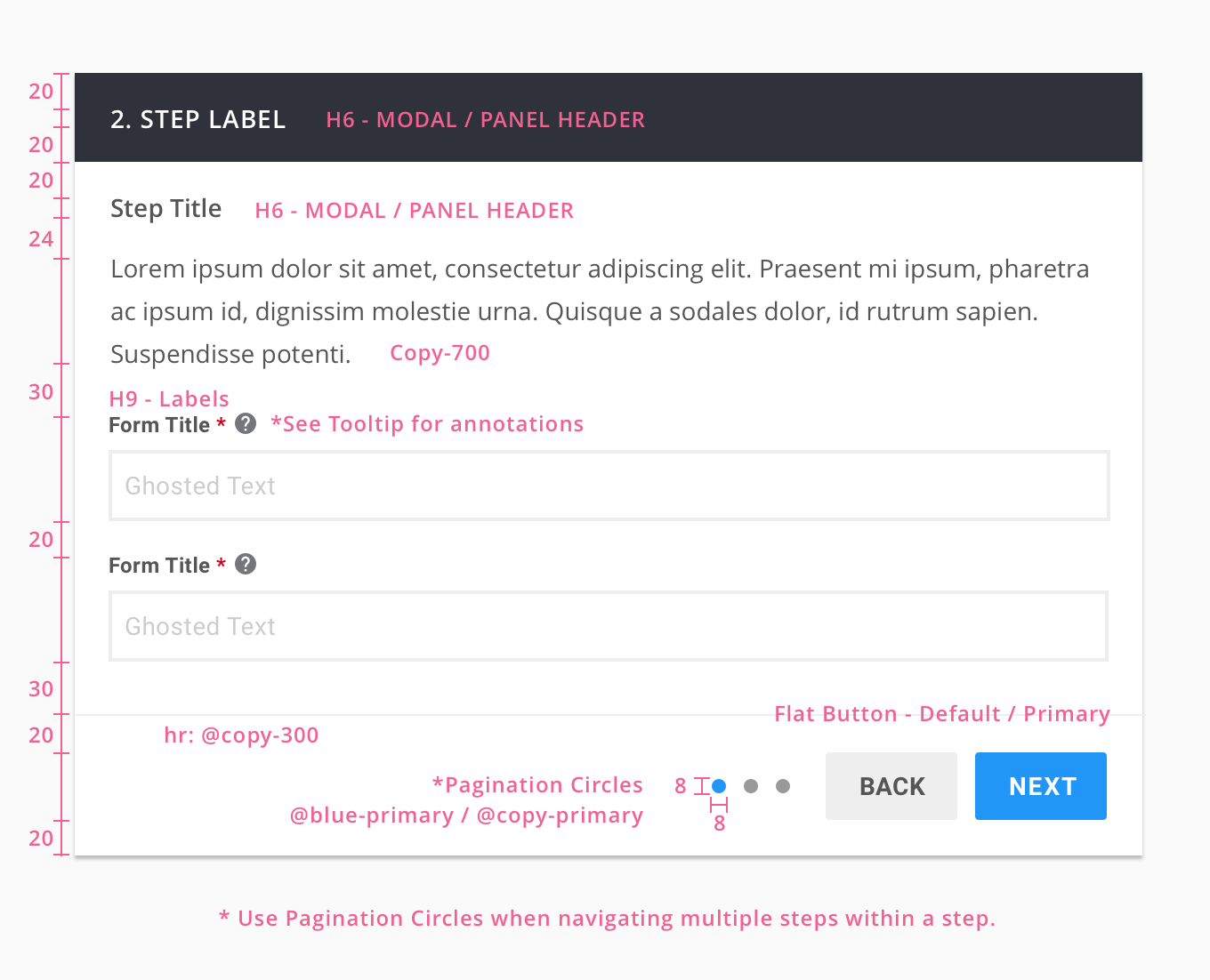
1. Example Sequence & Annotations



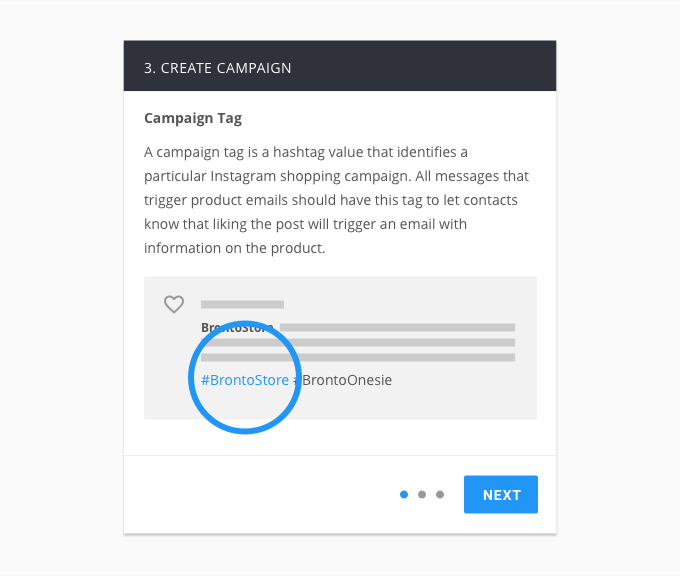
2. Introductory Learning Step
Adding an Introductory Learning Step helps inform and educate the user on what they are currently being tasked with before prompting them to fill out any required text fields. This helps the user fully understand the end result of the data input process before continuing to complete the step. The learning step usually consists of informational help text accompanied by illustrations that show the final result of the data input. In this example the user is being informed on what a Campaign Tag is and where it is located within the Instagram application.

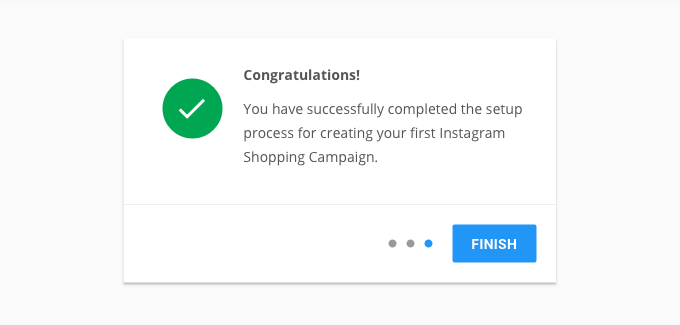
3. Success Step
Including a Success Step on the last page of the Step Sequence adds a simple delightful user interaction and acts as final user acceptance to the completion of the process. This final step should include a “finish” or “complete” button instead of the “next” button as used in previous steps.

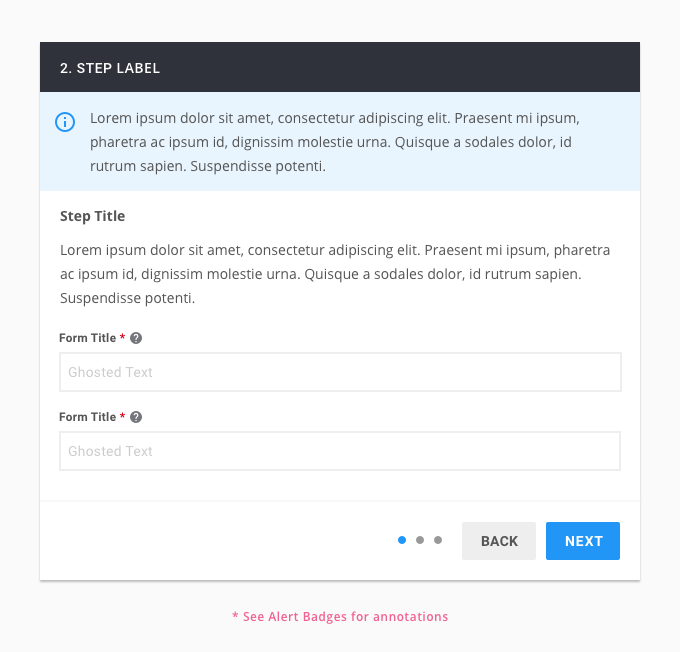
4. Using the Info Notificaiton Badge
Applying the Info Notification badge within the Step Sequence provides the user with important information to help them understand the form fields that they are about to complete. Information provided in the info notification badge should pertain to the content below it.

5. Alternate Content Layout
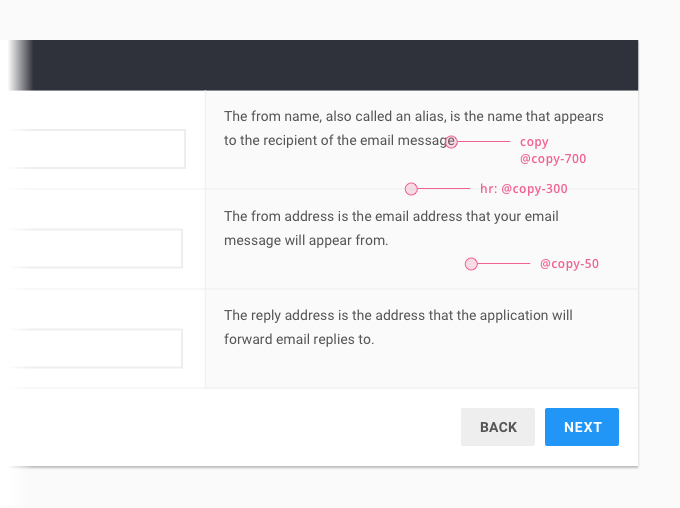
Forms on the Step Sequence can be placed on the left with Content Blocks to the right that help explain in detail the action or purpose of its accompanying form feild. This layout can be ecpecially useful when a user needs to have the information viewable for completion of a task.